Display Contents Css . learn how to use the display property to specify the display behavior of an. learn how to use display: learn how display: learn how to use css display: Can help you achieve css grids or flexbox layouts without flattening your html. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. To remove the box of an element and keep its contents visible on the page. Contents to make an element's children act as if they were direct children of the. Contents causes an element's children to appear as if they were direct children of the element's parent,. Contents keyword to make an element invisible and replace it with its child. learn how to use the display:
from www.syncfusion.com
learn how to use the display: Contents to make an element's children act as if they were direct children of the. Contents causes an element's children to appear as if they were direct children of the element's parent,. Can help you achieve css grids or flexbox layouts without flattening your html. learn how to use the display property to specify the display behavior of an. learn how display: To remove the box of an element and keep its contents visible on the page. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. learn how to use display: learn how to use css display:
CSS Flex What Every Developer Should Know
Display Contents Css learn how to use css display: Contents causes an element's children to appear as if they were direct children of the element's parent,. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. learn how to use the display property to specify the display behavior of an. learn how display: learn how to use css display: learn how to use the display: Contents keyword to make an element invisible and replace it with its child. learn how to use display: Can help you achieve css grids or flexbox layouts without flattening your html. To remove the box of an element and keep its contents visible on the page. Contents to make an element's children act as if they were direct children of the.
From jp-seemore.com
CSS Display Contentsの使い方とサンプルコード!初心者でもわかる詳しい解説 Japanシーモア Display Contents Css learn how to use css display: learn how display: Contents keyword to make an element invisible and replace it with its child. To remove the box of an element and keep its contents visible on the page. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the.. Display Contents Css.
From joyshaheb.hashnode.dev
CSS Grid Cheat Sheet Illustrated in 2021🎖️ Display Contents Css Can help you achieve css grids or flexbox layouts without flattening your html. Contents causes an element's children to appear as if they were direct children of the element's parent,. learn how display: learn how to use css display: learn how to use the display: This value results in an element’s children to appear as if they. Display Contents Css.
From www.sliderrevolution.com
HTML And CSS Tables That You Can Use On Your Website Display Contents Css Contents keyword to make an element invisible and replace it with its child. learn how display: Contents to make an element's children act as if they were direct children of the. learn how to use the display property to specify the display behavior of an. learn how to use display: To remove the box of an element. Display Contents Css.
From www.youtube.com
Using 'display contents' in CSS for grid items & semantic HTML YouTube Display Contents Css Contents to make an element's children act as if they were direct children of the. Contents causes an element's children to appear as if they were direct children of the element's parent,. learn how to use the display property to specify the display behavior of an. learn how to use css display: This value results in an element’s. Display Contents Css.
From htmlcss3tutorials.com
How to Display Content on hovering Card using CSS HTML CSS Tutorials Display Contents Css This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. Contents causes an element's children to appear as if they were direct children of the element's parent,. learn how display: Contents to make an element's children act as if they were direct children of the. Contents keyword to. Display Contents Css.
From www.reddit.com
A Visual Reference of CSS Flexbox. r/webdev Display Contents Css This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. learn how to use display: Contents keyword to make an element invisible and replace it with its child. Contents to make an element's children act as if they were direct children of the. learn how to use. Display Contents Css.
From www.creativebloq.com
A comprehensive guide to using CSS Grid Creative Bloq Display Contents Css learn how display: To remove the box of an element and keep its contents visible on the page. Contents causes an element's children to appear as if they were direct children of the element's parent,. learn how to use css display: learn how to use display: Can help you achieve css grids or flexbox layouts without flattening. Display Contents Css.
From doyouevenblog.com
How to Create a Snazzy Table of Contents [Easy CSS Tutorial] Do You Display Contents Css Contents causes an element's children to appear as if they were direct children of the element's parent,. To remove the box of an element and keep its contents visible on the page. Contents keyword to make an element invisible and replace it with its child. learn how to use css display: learn how to use display: learn. Display Contents Css.
From tutorialsart.com
CSS Display Tutorials Art Display Contents Css learn how display: Contents to make an element's children act as if they were direct children of the. learn how to use css display: Can help you achieve css grids or flexbox layouts without flattening your html. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the.. Display Contents Css.
From www.youtube.com
Table of Contents Design With HTML + CSS YouTube Display Contents Css This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. Contents keyword to make an element invisible and replace it with its child. To remove the box of an element and keep its contents visible on the page. Contents to make an element's children act as if they were. Display Contents Css.
From applech2.com
Apple、CSSの「displaycontents」をデフォルトで有効にした「Safari Technology Preview 45」を Display Contents Css To remove the box of an element and keep its contents visible on the page. learn how to use css display: learn how to use display: This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. learn how to use the display: Contents causes an element's. Display Contents Css.
From www.youtube.com
041 CSS Display Table YouTube Display Contents Css This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. Contents to make an element's children act as if they were direct children of the. learn how to use css display: Can help you achieve css grids or flexbox layouts without flattening your html. To remove the box. Display Contents Css.
From pengi-n.co.jp
CSSのdisplay contentsの使い方や最新ブラウザ対応状況について徹底解説します! PENGIN BLOG Display Contents Css This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. Contents to make an element's children act as if they were direct children of the. Contents keyword to make an element invisible and replace it with its child. learn how to use the display: To remove the box. Display Contents Css.
From www.youtube.com
CSS Display Property Tutorial YouTube Display Contents Css learn how to use the display: To remove the box of an element and keep its contents visible on the page. learn how display: learn how to use display: learn how to use the display property to specify the display behavior of an. Contents to make an element's children act as if they were direct children. Display Contents Css.
From kulturbanause.de
CSS display contents; Agentur kulturbanause Display Contents Css learn how to use css display: learn how to use the display property to specify the display behavior of an. Can help you achieve css grids or flexbox layouts without flattening your html. To remove the box of an element and keep its contents visible on the page. learn how display: Contents causes an element's children to. Display Contents Css.
From www.vzhurudolu.cz
CSS vlastnost display jak dobře znáte všechny její hodnoty? Display Contents Css learn how to use the display: Contents keyword to make an element invisible and replace it with its child. Can help you achieve css grids or flexbox layouts without flattening your html. learn how to use css display: learn how display: Contents to make an element's children act as if they were direct children of the. To. Display Contents Css.
From codersnack.com
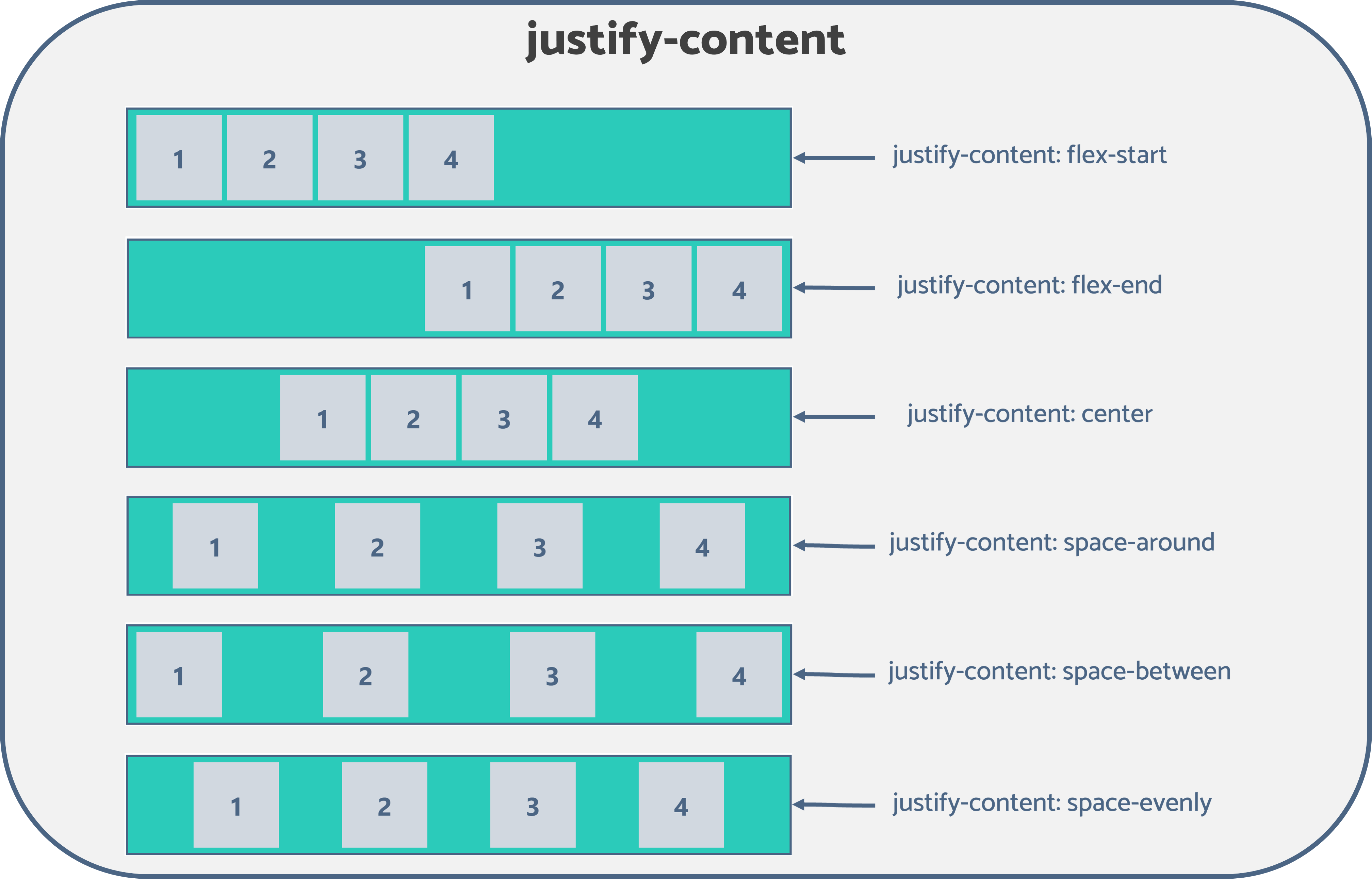
CSS Flexbox Properties for flex container (2) Display Contents Css learn how to use the display property to specify the display behavior of an. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the. learn how to use display: learn how display: Can help you achieve css grids or flexbox layouts without flattening your html. Contents. Display Contents Css.
From churchm.ag
Learn CSS Layout ChurchMag Display Contents Css learn how to use css display: Contents keyword to make an element invisible and replace it with its child. learn how to use display: Contents to make an element's children act as if they were direct children of the. Contents causes an element's children to appear as if they were direct children of the element's parent,. This value. Display Contents Css.